7 thông báo lỗi trình duyệt phổ biến bạn nên biết
Đăng 8 năm trướcLàm quen với các thông báo lỗi trình duyệt phổ biến sẽ giúp bạn khắc phục bất cứ sự cố kết nối Internet nào
Làm quen với các thông báo lỗi trình duyệt phổ biến sẽ giúp bạn khắc phục bất cứ sự cố kết nối Internet nào

Nếu bạn lướt web thường xuyên, tôi chắc chắn rằng bạn đã gặp phải những mã lỗi hiển thị trang web như 404, 502, v.v… Những mã lỗi có vẻ khó hiểu và chẳng có ý nghĩa gì, trừ khi bạn biết chính xác ý nghĩa của chúng.
Làm quen với các thông báo lỗi trình duyệt phổ biến sẽ giúp bạn khắc phục bất cứ sự cố kết nối Internet nào. Trong bài viết ngắn gọn này, chúng ta hãy tìm hiểu một số lỗi trình duyệt phổ biến nhất mà bạn sẽ gặp phải.
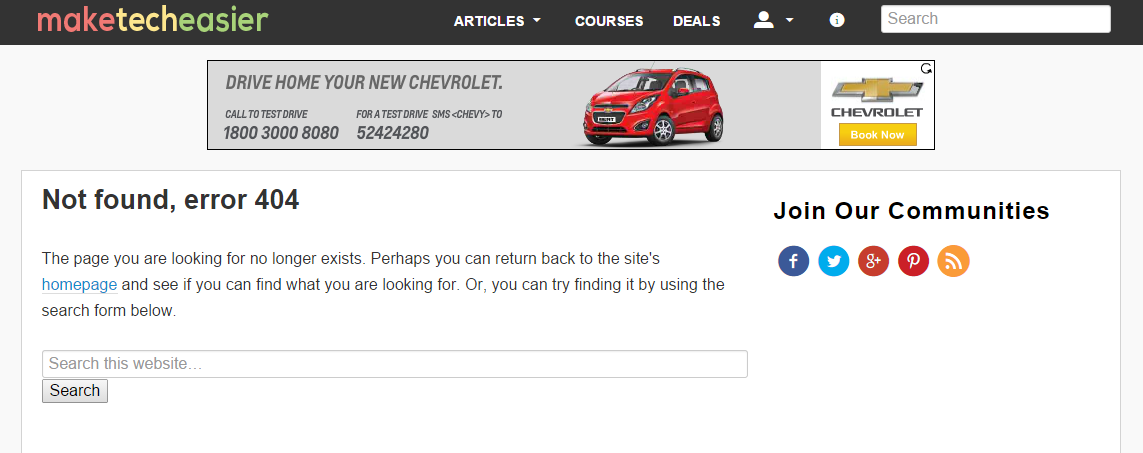
1. Page Not Found (404)
(Không tìm thấy trang (404))

“Page Not Found” hoặc lỗi 404 là một trong những lỗi phổ biến nhất bạn có thể gặp khi đang duyệt Internet. Lỗi này chỉ có nghĩa rằng trình duyệt của bạn có thể liên lạc được với các trang web hoặc máy chủ mà bạn đang cố gắng kết nối, nhưng máy chủ hoặc trang web đó không tìm thấy những gì bạn đang tìm kiếm, vì vậy nó phản hồi bằng lỗi 404.
Có rất nhiều lý do đằng sau lỗi 404: các liên kết bị hỏng, nội dung đã bị xóa hoặc di chuyển v.v… Nhưng điều may mắn là các nhà thiết kế web hoặc các nhà quản trị web của các trang lỗi có thể ứng biến linh hoạt, đưa ra các lựa chọn thay thế cho người sử dụng.
2. Bad Gateway (502)
(Trạm bị hư (502))
Lỗi “Bad Gateway” không phổ biến lắm, nhưng bất cứ khi nào bạn nhận được lỗi này, nó chỉ có nghĩa là trong khi cố gắng đáp ứng yêu cầu của bạn, máy chủ mà đang hoạt động giống như một trạm – đã nhận được một phản hồi không hợp lệ từ máy chủ đầu nguồn (máy chủ dịch vụ bạn muốn kết nối).
Phần lớn vấn đề nằm bên ngoài máy tính của bạn, các lỗi phát sinh thường do máy chủ gặp trục trặc, và bạn không thể làm gì nhiều để giải quyết chúng. Nhưng đôi khi các tập tin cookie không hợp lệ hoặc bộ nhớ cache cũng có thể gây ra lỗi 502, trong trường hợp này bạn cần làm sạch trình duyệt của mình để truy cập vào máy chủ hoặc trang web đó.
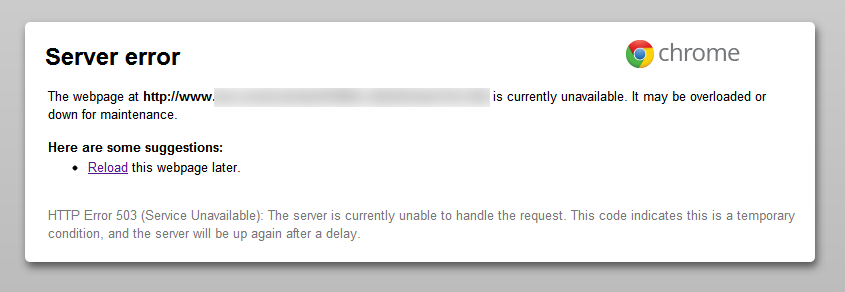
3. Service Unavailable (503)
(Dịch vụ không sẵn sàng (503))

Thông báo lỗi “Service Unavailable (503)” xuất hiện khi trang web bạn muốn truy cập dừng hoạt động ở thời điểm hiện tại, nhưng máy chủ phản hồi các yêu cầu bằng một thông báo lỗi. Vì lỗi này nằm ngoài máy tính của bạn, nên bạn không thể làm gì để truy cập vào các máy chủ hoặc các trang web.
Tuy nhiên, trong những trường hợp hiếm hoi, bạn có thể nhận được một thông báo lỗi như “Service Unavailable -. DNS Failure“. Nguyên nhân có thể do router hoặc do dịch vụ DNS. Trong những trường hợp này, hãy khởi động lại router hoặc thay đổi các dịch vụ DNS mà bạn đang sử dụng.
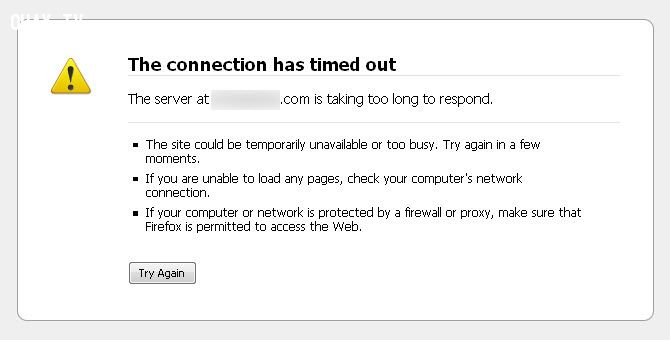
4. Connection Timed Out
(Hết thời gian kết nối)

Lỗi “Connection Timed Out” chỉ đơn giản là máy tính của bạn gởi yêu cầu nhưng không được thực hiện trong khoảng thời gian mặc định. Lỗi này có thể là máy chủ thực tại hoặc máy tính bạn đang truy cập đã không phản hồi như mong muốn, router bị sai, hoặc có vấn đề về kết nối mạng của bạn.
Vì lỗi “Connection Timed Out” không đưa ra bất kỳ thông tin bổ sung nào để xác định vấn đề, hãy thử truy cập vào các trang web khác. Nếu có thể truy cập được, thì vấn đề nằm ở trang web hoặc máy chủ mà bạn muốn truy cập. Nếu bạn không thể truy cập vào toàn bộ mạng Internet, thì đó có thể là vấn đề về mạng, trong trường hợp này bạn cần phải khắc phục sự cố router hoặc liên hệ với ISP (nhà cung cấp dịch vụ internet) của bạn.
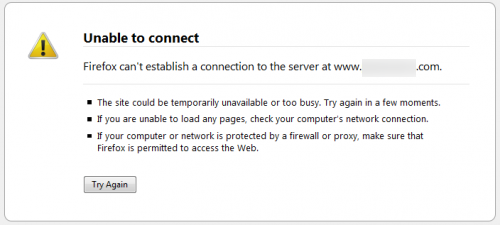
5. Unable to Connect
(Không thể kết nối)

“Unable to Connect” có nghĩa là trình duyệt web của bạn không có khả năng đáp ứng yêu cầu của bạn; vì lý do nào đó mà máy chủ bạn muốn truy cập hoặc trang web không sẵn sàng lúc đó, hoặc đang gặp vấn đề kỹ thuật. Đôi khi, bạn có thể đã cấu hình sai tường lửa hoặc proxy khiến nó lần lượt ngăn chặn bạn truy cập vào trang web.
Trong một vài trường hợp, hãy cố gắng vô hiệu hóa tường lửa hoặc thay đổi các thiết lập proxy (nếu bạn đang có sử dụng). Nếu bạn muốn biết trang web có thật sự hư hay không, bạn có thể sử dụng các dịch vụ như “Is Up”.
“Server Not Found” là lỗi khá tương tự với “Unable to Connect”, nhưng nó có nghĩa là các máy chủ hoặc trang web bạn đang cố gắng truy cập là không tồn tại. Lỗi này cũng có thể xảy ra khi máy chủ DNS của bạn bị hư hoặc do lỗi chính tả trong khi nhập URL [địa chỉ của một trang web].
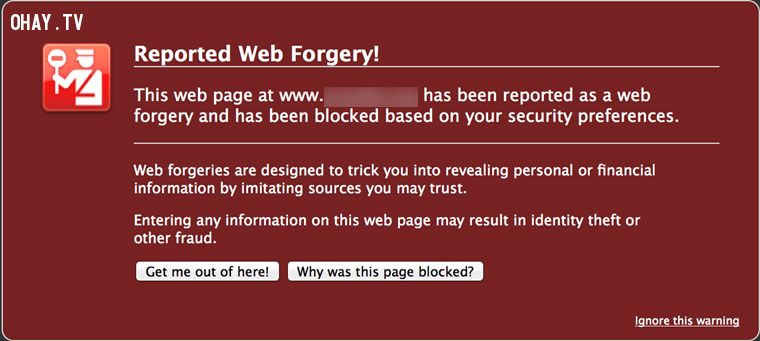
6. Những cảnh báo lừa đảo hoặc nội dung độc hại

Những cảnh báo lừa đảo và nội dung độc hại là một trong những điều tốt nhất của các trình duyệt hiện đại bảo vệ bạn khỏi rơi vào các trò lừa đảo trên Internet. Bất cứ khi nào trình duyệt của bạn hiển thị một cảnh báo lừa đảo, điều đó có nghĩa là các trang web bạn đang truy cập không phải như những gì bạn nghĩ, vì nó giả mạo trang web gốc.
Những trang web giả mạo thường sử dụng những kỹ thuật lừa đảo để ăn cắp mật khẩu và các thông tin quan trọng khác. Trong trường hợp đó, đừng nhấn vào các liên kết hiển thị trên web hoặc trong email mà hãy tự gõ URL của trang web .
Nếu trình duyệt của bạn hiển thị một cảnh báo nội dung độc hại, nghĩa là trang web bạn đang truy cập có thể bị nhiễm hay đang có một loại virus, nội dung độc hại. Đôi khi nội dung độc hại này có khả năng lây nhiễm vào máy tính của bạn. Nó rất nguy hiểm, bạn nên tránh truy cập trang web đó cho đến khi các chủ sở hữu trang web đã làm sạch nó.
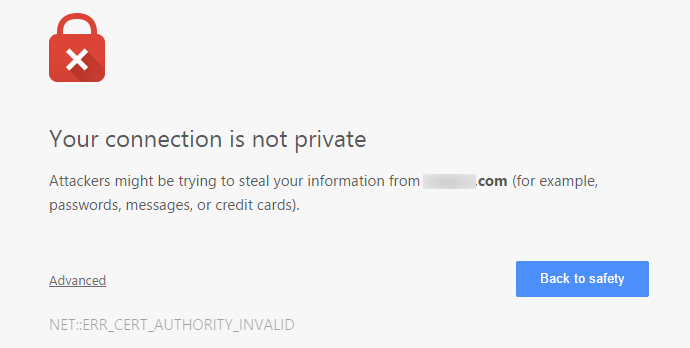
7. Cảnh báo về Certificate (Lỗi Chứng nhận)

Lỗi Chứng nhận được hiển thị bất cứ khi nào trình duyệt của bạn không thể xác minh chủ sở hữu thực sự của chứng nhận SSL mà trang web đó đang sử dụng. Nếu bạn đã từng gặp phải loại lỗi này, bạn luôn được khuyên tránh xa các trang web đó. Khi kết nối, trang web đó có thể gây tổn hại cho bạn vì trò trộm cắp danh tính.
Tuy nhiên, lỗi chứng nhận cũng có thể xảy ra bất cứ khi nào một trang web sử dụng chứng nhận SSL được chia sẻ hoặc giấy chứng nhận SSL tự gán (self-signed SSL). Vì vậy, trừ khi bạn tin tưởng trang web mà bạn đang truy cập, đừng bao giờ nhấp chuột vào một trang web có chứng nhận lỗi.
Tạm thời là như vậy, hy vọng điều này sẽ đem đến cho bạn chút kiến thức về các lỗi hiển thị trong trình duyệt. Hãy bình luận bên dưới để chia sẻ suy nghĩ và kinh nghiệm của bạn về các lỗi trình duyệt cụ thể.
nguồn : theepochtimes.com