Wireframe website là gì? Lý do bạn không nên bỏ qua công cụ này?
Đăng 6 tháng trước
“Wireframe website là gì?” - đây là một câu hỏi mà nhiều người quan tâm khi bắt đầu học về UI/UX. Wireframe mockup là một công cụ hỗ trợ thiết kế, hỗ trợ bạn rất nhiều trong quá trình thiết kế web theo yêu cầu từ phía khách hàng. Vậy bạn đã thực sự hiểu về wireframe website là gì cũng như những công dụng mà nó mang lại hay chưa. Nếu chưa, hãy cùng nhau khám phá chi tiết qua bài viết dưới đây nhé!
Khi thiết kế một website hoàn chỉnh, để phác thảo lên một cấu trúc hoàn chỉnh bạn không thể bỏ qua công cụ hữu ích wireframe website. Tuy nhiên, để có thể tận dụng tối ưu công cụ này thì cần năng cao kỹ năng lẫn kiến thức rất nhiều. Một trong những giải pháp hiệu quả cũng như tiết kiệm nhất dành cho bạn đó chính là kết nối và trò chuyện 1:1 với những chuyên gia hàng đầu ngành Business Analyst.
Wireframe Website và công dụng vượt trội của nó
Wireframe website là gì?
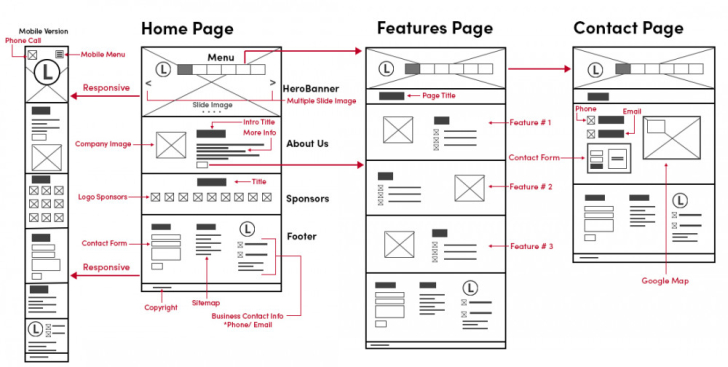
Wireframe website là một biểu đồ hoặc hình ảnh đơn giản mô tả cấu trúc và bố cục của trang web mà không chứa thông tin chi tiết như hình ảnh, màu sắc hoặc nội dung đầy đủ. Nó là một bước quan trọng trong quá trình thiết kế trang web, giúp định rõ vị trí của các thành phần quan trọng như menu, nút, và khu vực nội dung trước khi bắt đầu phát triển.

Lợi ích mà Wireframe Website cho quá trình thiết kế
- Xác định cấu trúc: Wireframe giúp xác định cấu trúc cơ bản của trang web, làm rõ vị trí và liên kết giữa các phần khác nhau.
- Dễ hiểu và giao tiếp về ý tưởng: Với thiết kế đơn giản, wireframe dễ hiểu và là công cụ hiệu quả để giao tiếp ý tưởng giữa các thành viên trong nhóm và với khách hàng.
- Tập trung vào trải nghiệm người dùng: Loại bỏ yếu tố màu sắc và hình ảnh giúp tập trung vào trải nghiệm người dùng và cấu trúc chức năng.
- Tiết kiệm thời gian, nguồn lực: Tạo wireframe trước giúp tránh điều chỉnh lớn sau này, tiết kiệm thời gian và nguồn lực.
- Đánh giá, phản hồi nhanh chóng: Wireframe là công cụ thuận tiện cho việc đánh giá và thu thập ý kiến, giúp thực hiện điều chỉnh và cải tiến nhanh chóng.
- Chỉ rõ đường đi, hướng phát triển: Cung cấp hướng dẫn rõ ràng cho đội ngũ phát triển về cách triển khai và xây dựng trang web.
- Hạn chế hiểu lầm, rủi ro: Trước khi bắt đầu phát triển, wireframe giúp giảm thiểu hiểu lầm và rủi ro, đồng thời làm rõ yêu cầu và chi tiết thiết kế.
- Tăng tính chuyên nghiệp, uy tín: Wireframe giúp truyền đạt sự chuyên nghiệp và tin cậy đối với khách hàng và đối tác.
Tóm lại, wireframe website không chỉ là công cụ thiết kế mà còn là phần quan trọng trong quá trình phát triển trang web, mang lại những lợi ích đáng kể cho mọi dự án thiết kế và phát triển.
Trên đây là tất cả những thông tin quan trọng về wireframe mockup là gì và tại sao bạn nên sử dụng nó. Wireframe mockup là một bước quan trọng trong quá trình thiết kế UI/UX, giúp bạn minh hoạ ý tưởng, giao tiếp với khách hàng và đồng nghiệp, kiểm tra và cải thiện sản phẩm của bạn. Nếu bạn vẫn còn thắc mắc và gặp phải khó khăn khi sử dụng công cụ này thì hãy liên hệ với các chuyên gia Digital Marketing tại Askany để được hỗ trợ nhé!